Optimizing Emails for Blocked Images
Emails that embed their content into images are not effective when a user's email client blocks images—and, while numbers vary based on source, roughly 50% of users (or their email clients) block images by default. By moving your content into text and styling your email to be effective in the absence of images, you can increase the likelihood that a user will take action based on your marketing efforts.
Why are images bad for email?
The lure of relying on images for content is a strong one. After all, the result is often attractive and successful at communicating that you represent a high-quality brand.
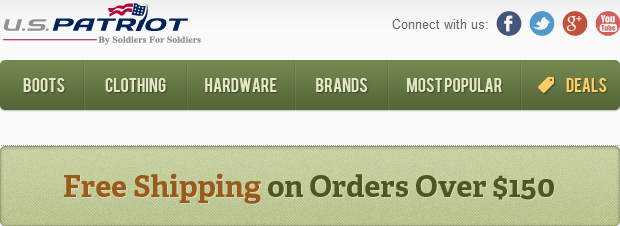
I recently had a chance to help a client (U.S. Patriot Tactical) improve their email template. This was the result:

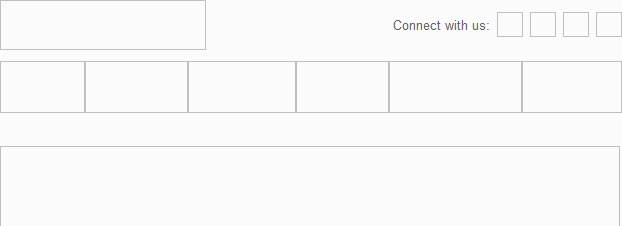
The problem, though is that roughly half of email consumers use client that blocks image by default. As a result, this is what they would see in a worst-case scenario:

At this point, users have already made one decision to open your email, and with an image-heavy email you have now asked them to make a second choice: unblock images to see the content or ignore the message.
By placing another step between the user and your email content and giving them another opportunity to opt-out of consuming the content, you lessen the effectiveness of your email-based communication.
How can I improve the appearance of my email when images are blocked?
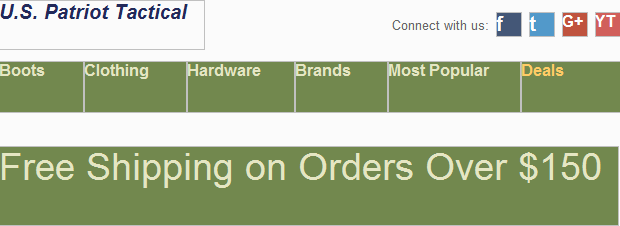
For the U.S. Patriot Template, we took some additional steps to improve their template code. This was the result:

To achieve this effect, we had to spend some extra time to perform the following tweaks to image areas:
Use alt text on images
The alt attribute on the img HTML element is used to specify default text that should appear if an image does not load for some reason (such as having the wrong image path or images being blocked by an email client).
<img src="http://path/to/image" alt="Text that will appear when the image is blocked">
In our example, we duplicated the content of each of the images as alt text for that image. For the social icons, we got as close as we could with alpha-numeric characters.
Use font and background styles on image elements
To style the alt text and color the areas where the images would normally appear, we used CSS styling on the img element. The following styles were used in this example in different ways:
background-color: #72884E; // shades the image area
color: #FC6; // controls font color
font-family: Arial,sans-serif; // specifes the font style to use
font-size: 16px; // controls the size of the alt text
font-style: italic; // italicizes text to match the style of the logo
font-weight: bold; // makes text bold
Keep in mind the following constraints when applying these styles:
Use in-line styles
Normally, you'd want to specify CSS styling in a separate CSS document (or, failing that, a style element at the beginning of your HTML document. However, email clients are notorious for ignoring some of all of your styles defined with these methods and overriding them with their own styles.
The only way to ensure that your image styles carry through is to specify styles using the style attribute on the image element:
<img border="0" alt="U.S. Patriot Tactical" style="display:block;font-size:20px;font-family: Arial,sans-serif;color:#222959;font-style:italic;font-weight:bold;" width="206" height="50">
When specifying fonts, use web-safe font stacks
Not all fonts are installed on all computers. If you have a specialized font that you embed on your site, chances are it is not installed on the user's computer. Since you can't embed fonts into an email, you should make sure that your alt text uses fonts that you know will be on most people's computers.
CSS Font Stack is a great resource for seeing the different options, learning how popular they are, and even copying code snippets for use in your emails.
Conclusion
Users spend on average just a few second scanning an email for anything that may interest them before deleting it. Anything you can do to make your content easy to consume in those few seconds will ensure as many of your users see your key points as possible.

If you liked this article, you may want to: